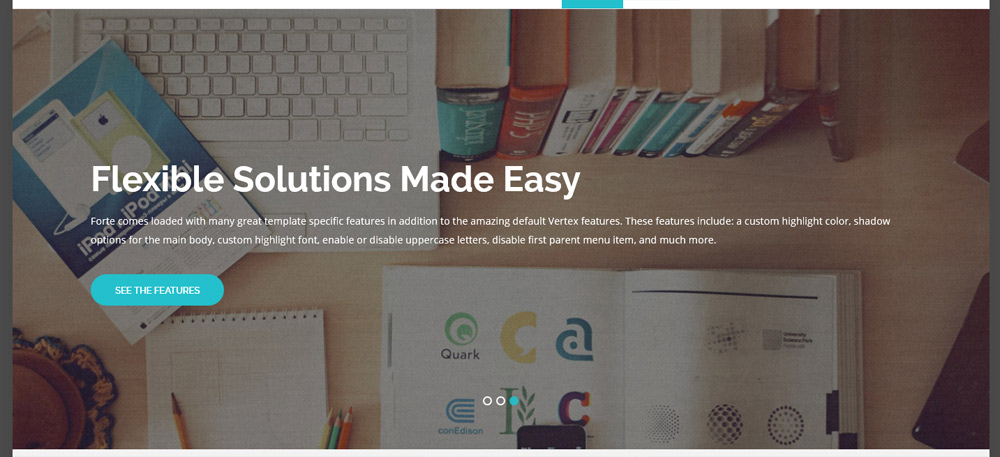
Image and Content Fader Code:
This is for the code that we used for each slide in the S5 Image and Content Fader module. Titles are entered in the specified module fields.
The Shape5 Vertex Framework is a set of functionality that creates the core
logic and structure of a template, and is one of the most flexible, robust and
powerful template frameworks available! With an easy to use backend, dozens of
positions, endless options, and easy to understand workflow you can build
anything on the Vertex framework
<br />
<a class="readon" target="_blank" href="http://www.shape5.com/joomla/framework/vertex_framework.html">Learn More</a>
<br />
<a class="readon" target="_blank" href="http://www.shape5.com/joomla/framework/vertex_framework.html">Learn More</a>
Icon Boxes:
These can be published to any position as a custom html module with no module class applied. Ion Icons must be enabled in the template configuration.
<div style="background:#525353" class="icon_wrap">
<i class="ion-gear-b"></i>
</div>
<div class="icon_text">
<h3>Vertex</h3>
A powerful template framework, adding logic, functions, and structure to a template.
<br />
<a href="index.php/features-mainmenu-47/template-specific-features" class="readon readon_grey">Read More</a>
</div>
<i class="ion-gear-b"></i>
</div>
<div class="icon_text">
<h3>Vertex</h3>
A powerful template framework, adding logic, functions, and structure to a template.
<br />
<a href="index.php/features-mainmenu-47/template-specific-features" class="readon readon_grey">Read More</a>
</div>
Join Button:
This should be published to the custom_2 position as a custom html module with no module class applied.
<div class="centered_text">
Join For Free To Download This Template
<br style="display:none" class="line_break">
<a class="readon readon_black" target="_blank" href="http://www.shape5.com/join-now.html">Download Now</a>
</div>
Join For Free To Download This Template
<br style="display:none" class="line_break">
<a class="readon readon_black" target="_blank" href="http://www.shape5.com/join-now.html">Download Now</a>
</div>
Social Icons:
This should be published to any bottom_row3 position as a custom html module with no module class applied. Ion Icons must be enabled in the template configuration.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis ante
vitae tincidunt aliquam. Vestibulum commodo porta maximus. Morbi ac tincidunt
arcu, sit amet venenatis lacus.
<br><br>
<a href="http://www.facebook.com/shape5.templates" target="_blank" class="social_icon ion-social-facebook"></a>
<a href="javascript:;" class="social_icon ion-social-twitter"></a>
<a href="javascript:;" class="social_icon ion-social-googleplus"></a>
<a href="javascript:;" class="social_icon ion-social-linkedin"></a>
<a href="javascript:;" class="social_icon ion-social-rss"></a>
<br><br>
<a href="http://www.facebook.com/shape5.templates" target="_blank" class="social_icon ion-social-facebook"></a>
<a href="javascript:;" class="social_icon ion-social-twitter"></a>
<a href="javascript:;" class="social_icon ion-social-googleplus"></a>
<a href="javascript:;" class="social_icon ion-social-linkedin"></a>
<a href="javascript:;" class="social_icon ion-social-rss"></a>






