Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque.
- Details
- Written by: nattapong aroonsrisuphamit
- Category: Pages
- Hits: 1742

Who We Are
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis.Curabitur facilisis condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo. Mauris elit ante, gravida sed auctor sed, rutrum a eros. Quisque nulla orci, posuere et rutrum vitae, commodo ac dolor. Cras iaculis interdum dui, vel faucibus nisl mattis tempor. Maecenas at augue placerat massa convallis.
See Our Previous Work
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.

See How It Works
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis.
Experience Matters
Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volut.Code Used For This Page:
<img src="http://www.shape5.com/demo/images/general/about/about1.jpg" alt="" />
<h3>Who We Are</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. <br /><br />Curabitur facilisis condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo. Mauris elit ante, gravida sed auctor sed, rutrum a eros. Quisque nulla orci, posuere et rutrum vitae, commodo ac dolor. Cras iaculis interdum dui, vel faucibus nisl mattis tempor. Maecenas at augue placerat massa convallis.
</div>
<div style="clear:both;height:0px"></div>
<br />
<div class="pages_highlight_box">
<h3>See Our Previous Work</h3>
<br />
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.<br />
<p class="readmore"><a href="#" class="btn">See Examples</a></p>
</div>
<br /><br />
<div class="about_bottom">
<div class="about_bottom_item1">
<img src="http://www.shape5.com/demo/images/general/about/about2.jpg" alt="" />
<h3>See How It Works</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis.
</div>
<div class="about_bottom_item2">
<img src="http://www.shape5.com/demo/images/general/about/about3.jpg" alt="" />
<h3>Experience Matters</h3>
Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque. Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volut.
</div>
</div>
<div style="clear:both;height:0px"></div>
- Details
- Written by: nattapong aroonsrisuphamit
- Category: Pages
- Hits: 22114
Shape5 Vertex uses articles to display a 404 page rather than a hard coded php file that's hard to modify, like many other designs do. This means you can modify the look or wording of the page very easy without having to modify a file, and it keeps all of your site navigation in tact for ease of use for your site viewers since it uses the template and not an external file. It's as simple as editing an article through the CMS to make any desired changes, or simply leave it as shown! Our site shapers come pre-packaged with the custom 404 page article. If you are setting up a brand new site without a site shaper the easy follow instructions are below the screenshot on this page.

Setup Instructions
- These instructions are for non site shaper installs. If you're installing with a shaper just make sure to leave the article titled "404 Error Page" published and you're done!
- If you are installing a fresh installation with no sample data simply create an article and make sure it's titled "404 Error Page". It must be given this name for the Vertex framework to identify the page needed to be used.
- You can put any content that you want on this new article, or we've provided the code used on this demo below.
- Save the article to any category, just make sure it's published.
- That's it, you're done! The site will now redirect to this article when ever an unrecognized url is detected.
The Code Used For This Demo
<h3 class="title_404">404</h3>
<span class="line_1_404">Oops, sorry we can't find that page!</span>
<br />
<span class="line_2_404">Either something went wrong or the page doesn't exist anymore.</span>
<br />
<a href="" class="readon">Home Page</a>
</div>
- Details
- Written by: nattapong aroonsrisuphamit
- Category: Pages
- Hits: 1413
Find Our Most Frequent Questions Below
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.
Product Related Questions
Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Curabitur facilisis a rhoncus sem volutpat in condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo.
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, a rhoncus sem volutpat in eleifend ornare libero. Cras iaculis interdum dui.
Customer Support Questions
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque.
Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Curabitur facilisis a rhoncus sem volutpat in condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo.
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, a rhoncus sem volutpat in eleifend ornare libero. Cras iaculis interdum dui.
Code Used For This Page:
<h3>Find Our Most Frequent Questions Below</h3>
<br />
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.
<br />
<p class="readmore"><a href="#" class="btn">Contact Us</a></p>
</div>
<br /><br />
<div class="faq_wrap">
<h3>Product Related Questions</h3>
<section class="ac-container">
<div>
<input id="ac-1" name="accordion-1" type="radio" checked="">
<label for="ac-1">1. When will I receive my products?</label>
<article class="ac-small">
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque.</p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="radio">
<label for="ac-2">2. Where are your products manufactured?</label>
<article class="ac-medium">
<p>Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Curabitur facilisis a rhoncus sem volutpat in condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo.</p>
</article>
</div>
<div>
<input id="ac-3" name="accordion-1" type="radio">
<label for="ac-3">3. Is there a warranty on your products?</label>
<article class="ac-large">
<p> Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, a rhoncus sem volutpat in eleifend ornare libero. Cras iaculis interdum dui. </p>
</article>
</div>
</section>
<br />
<h3>Customer Support Questions</h3>
<section class="ac-container2">
<div>
<input id="ac2-1" name="accordion2-1" type="radio" checked="">
<label for="ac2-1">1. Where is your company located?</label>
<article class="ac-small2">
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mattis gravida justo, a rhoncus sem volutpat in. Pellentesque lacinia lacinia ligula, eget tempor elit sagittis non. Vestibulum pellentesque lorem nec diam interdum pellentesque.</p>
</article>
</div>
<div>
<input id="ac2-2" name="accordion2-1" type="radio">
<label for="ac2-2">2. What are your hours of operation?</label>
<article class="ac-medium2">
<p>Etiam tempus facilisis ultrices. Nam adipiscing nunc nec est dapibus, eget eleifend velit mattis. Curabitur facilisis a rhoncus sem volutpat in condimentum augue at viverra. Ut ut tortor feugiat, dignissim nulla non, venenatis leo.</p>
</article>
</div>
<div>
<input id="ac2-3" name="accordion2-1" type="radio">
<label for="ac2-3">3. How can I submit for a return?</label>
<article class="ac-large2">
<p> Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, a rhoncus sem volutpat in eleifend ornare libero. Cras iaculis interdum dui. </p>
</article>
</div>
</section>
</div>
<div style="clear:both;height:0px"></div>
- Details
- Written by: nattapong aroonsrisuphamit
- Category: Pages
- Hits: 2565
We are a dedicated team, passionate about making your dreams a reality.
- Frank Basefield
Our Head Honcho's
Our Dedicated Team
We want to hear from you!
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet p
Photos credits by Daniele Zedda, JohnONolan, Daniele Zedda, Daniele Zedda, AllansBrain, rolands.lakis
Code Used For This Page:
<h1 class="pages_center_text">
We are a dedicated team, passionate about making your dreams a reality.
<br><br>
</h1>
<div class="pages_center_text">
<div class="s5_title">"I am dedicated to making you happy about the product that you get from my company because it's so great. I promise you will be pleased!" <br>- Frank Basefield </div>
</div>
</div>
<h1 class="s5_centerit">Our Head Honcho's</h1>
<span class="s5_centerit overlay_subtitle">These Guys Run the Place</span>
<br><br>
<div class="overlay_outer two">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a class="overlay_facebook" href="https://www.facebook.com/shape5.templates" target="_blank"></a>
<a class="overlay_twitter" href="https://twitter.com/shape_5" target="_blank"></a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/team/team5.jpg" alt="team5"/>
</div>
<br>
Frank Basefield
<br>
<span style="color:#a8a8a8;">CEO/Co-Owner</span>
<br><br>
</div>
</div>
<div class="overlay_outer two">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a class="overlay_facebook" href="https://www.facebook.com/shape5.templates" target="_blank"></a>
<a class="overlay_twitter" href="https://twitter.com/shape_5" target="_blank"></a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/team/team6.jpg" alt="team6"/>
</div>
<br>
Jeremy Westfend
<br>
<span style="color:#a8a8a8;">Manager</span>
<br><br>
</div>
</div>
<div style="clear:both;"></div>
<br>
<h1 class="s5_centerit">Our Dedicated Team</h1>
<span class="s5_centerit overlay_subtitle">Of Awesome Web Developers</span>
<br><br>
<div class="overlay_outer four">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a class="overlay_facebook" href="https://www.facebook.com/shape5.templates" target="_blank"></a>
<a class="overlay_twitter" href="https://twitter.com/shape_5" target="_blank"></a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/team/team1.jpg" alt="team1"/>
</div>
<br>
Mike Summerfield
<br>
<span style="color:#a8a8a8;">GUI Design</span>
<br><br>
</div>
</div>
<div class="overlay_outer four">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a class="overlay_facebook" href="https://www.facebook.com/shape5.templates" target="_blank"></a>
<a class="overlay_twitter" href="https://twitter.com/shape_5" target="_blank"></a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/team/team2.jpg" alt="team2"/>
</div>
<br>
Joel Lasdingo
<br>
<span style="color:#a8a8a8;">Lead Designer</span>
<br><br>
</div>
</div>
<div class="overlay_outer four">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a class="overlay_facebook" href="https://www.facebook.com/shape5.templates" target="_blank"></a>
<a class="overlay_twitter" href="https://twitter.com/shape_5" target="_blank"></a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/team/team3.jpg" alt="team3"/>
</div>
<br>
Michelle Wright
<br>
<span style="color:#a8a8a8;">Senior Developer</span>
<br><br>
</div>
</div>
<div class="overlay_outer four">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a class="overlay_facebook" href="https://www.facebook.com/shape5.templates" target="_blank"></a>
<a class="overlay_twitter" href="https://twitter.com/shape_5" target="_blank"></a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/team/team4.jpg" alt="team4"/>
</div>
<br>
Frank Hammard
<br>
<span style="color:#a8a8a8;">Marketing</span>
<br><br>
</div>
</div>
<div style="clear:both;"></div>
<br><br>
<div class="pages_highlight_box">
<h3 class="s5_centerit">We want to hear from you!</h3>
<br>
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet p
</div>
- Details
- Written by: nattapong aroonsrisuphamit
- Category: Pages
- Hits: 8674
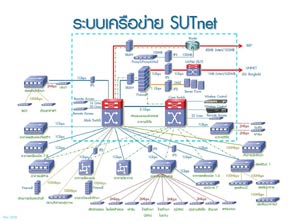
Network Services.
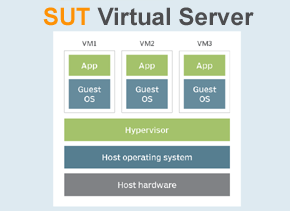
Cloud Services.
Data Center Services.
Software License
ระบบสารสนเทศ
งานบริการอื่น ๆ